
How to Do Online Behavioral Targeting with Personalized Lightbox Popups
Cart Abandonment Discount Offer
Abandoned carts are a common scenario for online behavioral targeting. A shopper may add an item to their cart, then move to other pages on site or stop shopping altogether. To prevent cart abandonment, offer an incentive at the first sign of drop-off. Lightbox incentives can include a discount code, free shipping, etc. For enhanced assurance that the shopper will bite the bait, personalize your messaging and visuals to include specific items left behind.

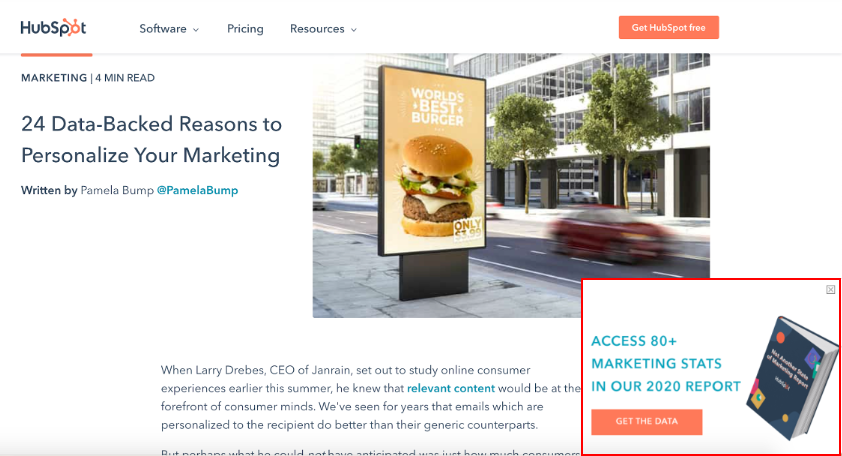
Relevant Resource Downloads
Context is key when it comes to Lightboxes promoting downloadable content. Most customers are preconditioned to ‘x’ out of a popup and that likelihood only increases without pertinent information presented upfront. Deploy a Lightbox for a downloadable asset on a landing page whose content is complementary or enhancing. To encourage a conversion, your Lightbox must tick three boxes. It needs to clearly communicate what will be included in the download. It needs to include a relevant visual. And copy needs to be kept short, sweet, and to the point.

Location-Based Targeting
A recent study shows that 81% of consumers are willing to share basic personal information (e.g., location data) for personalization in return. With location tracking more widely accepted, leverage this data to provide value to customers. For ecommerce brands in particular, this enables you to filter an audience and inform them about shipping options to their geographical location. Doing so at an early stage in the purchase funnel eliminates disappointment and frustration.

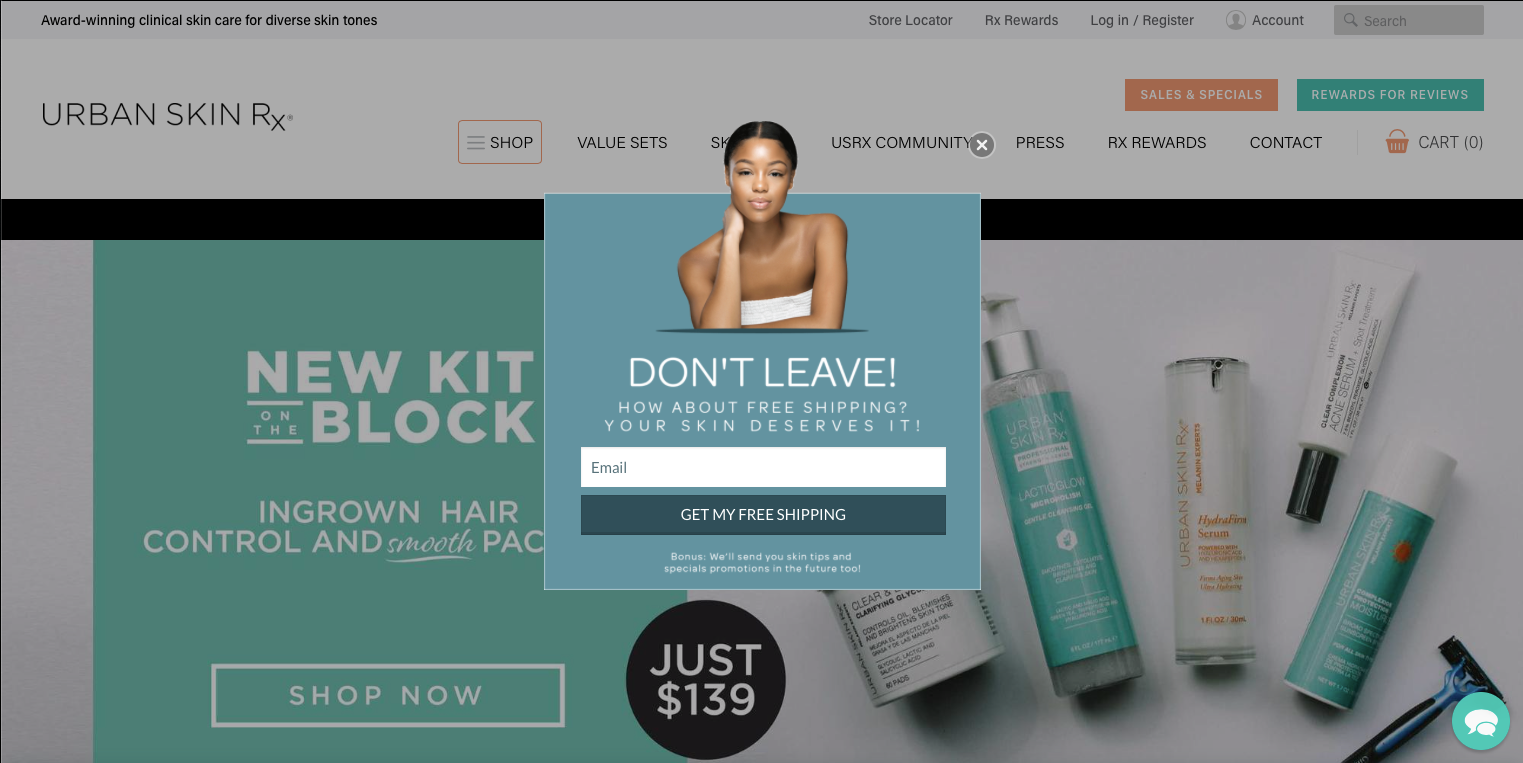
First Website Visit
Website entry Lightboxes are an easy way for ecommerce brands to collect information from first-time visitors and initiate immediate engagement. On one hand, a visitor may not be comfortable sharing too much personal information just yet. But a small discount in exchange for an email address can be a convincing incentive. This will also give your brand leverage to drive further future communication. Persistence is key here, so be sure to reduce the size of the Lightbox once it has been closed (or deploy it more than once) so the visitor knows the offer still stands.

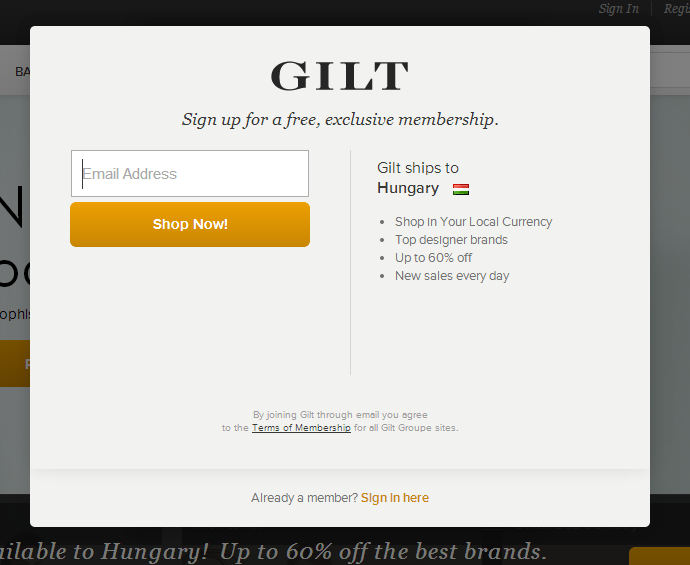
Guest Browsing
Here’s the harsh reality: not all customers want to create an account on your site simply to browse. As an alternative, offer a guest browsing option. This doesn’t mean that you can’t use online behavioral targeting to reach out to these visitors and convince them to sign in. Ideally, a valuable offer should complement this communication as an added incentive.

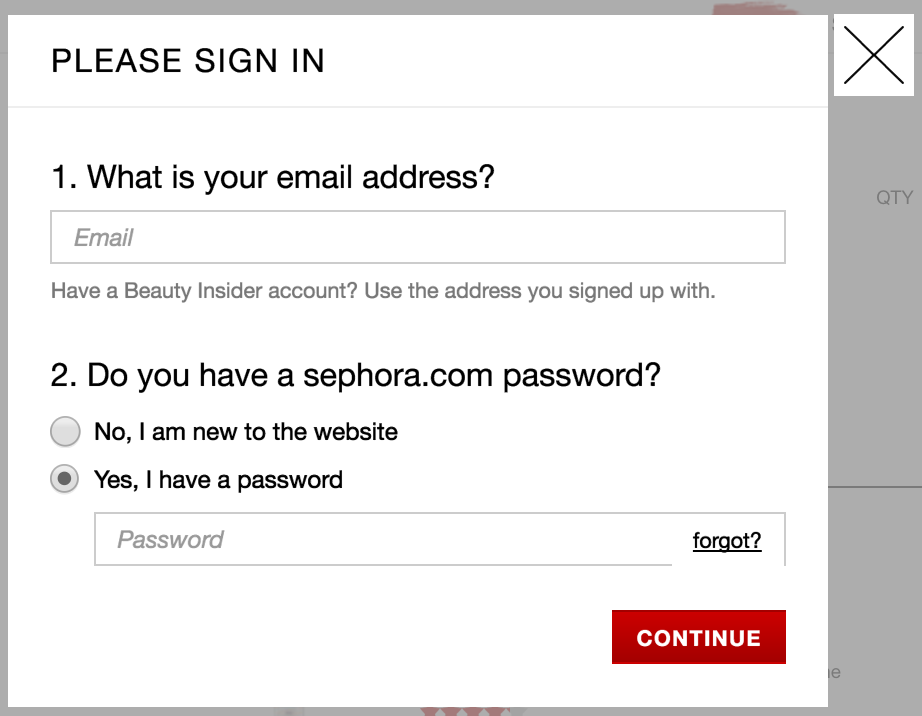
Sephora.com targets users browsing guest sessions with an appeal to them to share their information and sign in to the website. The popup is a bit invasive, asking for and sharing altogether too much information and offering little of value in return, but the behavior it targets is spot on.
Online Behavioral Targeting Lightbox Checklist
If you’re planning to set up online behavioral targeting using personalized lightboxes then here are a few parameters to take note of.
Current Page URL.
This field determines which pages should include a Lightbox. Choose a particular term that the URL must contain (e.g., ‘mobile’) so that the lightbox pops up anytime the term appears.
Total Seconds on Page.
This is a good way to gauge visitor interest and contextuality before sending a piece of information or an offer via Lightbox. Oftentimes, waiting until a visitor spends a considerable amount of time on site is a strategic way to maintain context.
Display Until.
Visitors can usually make a Lightbox disappear in one of two ways: 1. closing out, or 2. subscribing. This feature can save you from over-communicating with current subscribers or those who are uninterested.
Device Type.
With a Lightbox that allows device-level targeting, you can personalization popups based on device-type. While a desktop Lightbox may contain more text, the mobile-friendly version may be a condensed variation of the same content optimized to fit a smaller screen.
Max Displays Per Session.
With a Maximum Displays per Session rule, you can restrict a Lightbox display to once per session. This prevents visitors from seeing a repeat popup or having to close the same content repeatedly, which can create a poor user experience.
A/B Testing.
Not all Lightboxes are created equal. Similar to A/B testing for email subject lines to various audiences, A/B testing with Lightboxes can allow you to see which designs/layouts perform best and drive conversion.
Analytics.
Any personalized Lightbox solution must offer a good degree of analytics to end-users. Being able to see the number of clicks, closes, submissions and conversions is essential. Device-based analytics and geography-based analytics can also help improve online behavioral targeting with personalized Lightboxes.
Explore our other resources on behavioral personalization here.


